
Cảm ơn Bạn thăm Trang Blog
của Lưu học sinh học tại Bulgaria khoá 69-75!
ДОБРЕ ДОШЛИ В САЙТА НА БИВШИТЕ ВИЕТНАМСКИ СТУДЕНТИ В БЪЛГАРИЯ 1969-1975Г!
Thứ Hai, 31 tháng 10, 2011
Trích ngang Cá Nhân Đoàn LHS khoá 69-75
- Tôi thử trích ngang của bản thân bằng tiếng Bul, để các bạn tham khảo, dự kiến xây dựng thư viện Hồ sơ này để chúng ta thuận lợi cho việc liên lạc.
- Các bạn tự đăng kí HS của bản thân được ( sẽ HDSD cụ thể);
- Các bạn đóng góp thêm về hình thức, nội dung của HS cá nhân nhé!
- Trên đây mới là dự thảo demo, sẽ hoàn chỉnh khi các bạn đóng góp kết thúc.
Chủ Nhật, 30 tháng 10, 2011
Cách tạo blog trong Multiply

Trước tiên, để đăng ký sử dụng dịch vụ

Đến đây đã tạo ra 1 trang web cho bạn, tuy nhiên trang web này trống vì vậy bản cần phải cập nhật những thông tin cần thiết để tạo thành một website cá nhân của chính mình.

| Hướng dẫn tạo một blog multiply đơn giản |

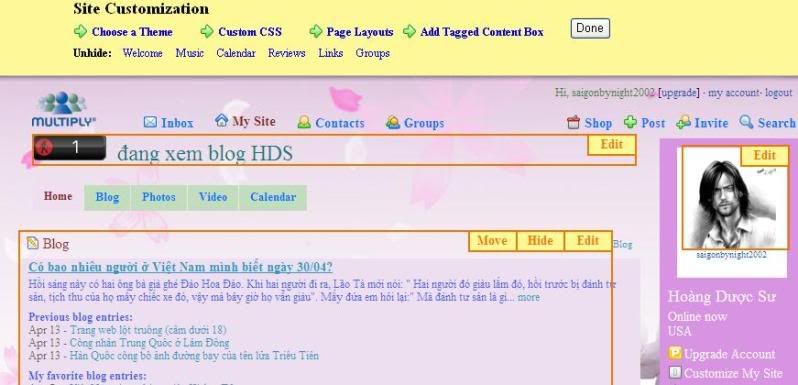
I/ Edit hay Thiết lập blog: Chọn Customize My Site, sau đó chọn Page Layout

Click chọn Customize My Site

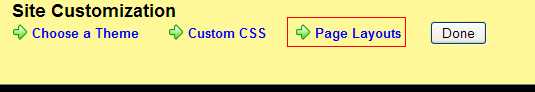
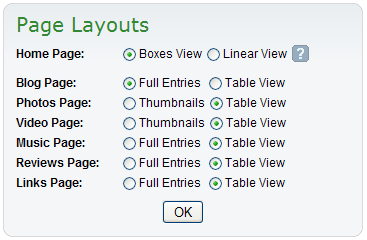
Click chọn Page Layouts

Cái chỗ Blog Page: nếu ta chọn Full Entry thì nó sẽ hiện tọn vẹn một cái entry và số cmt (giống như bên 360), còn nếu chọn Table View thì nó sẽ hiển thị nhiều tên entry và một vài chữ nội dung thôi.
II/ Một số khái niệm:
1/ Title: Mục nào cũng có cái title: tên blog (Hoàng Dược Sư Blog), blog (LT đã edit nó thành Nhà Tôi), guest book (Ghé thăm để lại vài hàng),link (TRích dẫn và Bình Luận), tag content (Chính trị - Xã Hội), video, contact (HDS và Đồng bọn),
b/Edit blog: Bằng cách nhấn " Customize My Site" ở bên dưới cái avatar của mình hai dòng. Nó sẽ ra cái giao diện giống như cái hình.
2/ Move - Edit - Hide (Unhide): Di chuyển - Sửa đổi - Giấu (không giấu): sử dụng sau khi nhấn "customize my site"
Bởi vì Multiply có nhiều mục, đôi khi người dùng không sử dụng tới thì có thể GIẤU nó đi bằng cách nhấn nút HIDE. Ví dụ như Photo, Video, Link, Calendar ngay cả Blog cũng có thể GIẤU đi. Khi không muốn Hide nữa thì ta có thể Unhide bằng cách click vào mục đó ở trên cái đoạn màu vàng (trong hình), đàng sau chữ Unhide.
3/Tag: tag là một cái chữ gợi nhớ sau của một nội dung mà ta post vào, ví dụ như tag của entry này là "5_kiếnthứcphổthông, multiply, hướngdẫnblog". Nó làm cho người đọc dễ tra cứu blog của mình hơn.
Riêng LT thì chọn cách phân loại tage của mình theo hướng "Chínhtrị-XãHội", "VănHoá- Giải trí" "Giáo dục" "Tinthếgiới".
Bởi vì MUltiply có một cái mục là "Add Tagged Content Box" (Cạnh cái nút Page Layout luôn đó).
Khi bấm vào đó thì ta có thể chọn cái tag để nó hiển thị . Lưu ý là cái tên mặc định của nó là Tag Content, tuy nhiên ta có thể sửa lại thành tiêu đề riêng của mình như : Chính trị, Thế Giới, Giáo dục....tuỳ theo cách phân loại entry bằng tag của ta ban đầu.
III/ Cách post bài và Quick Comment:

Click chọn Post

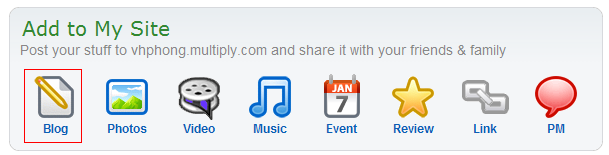
Click chọn Blog
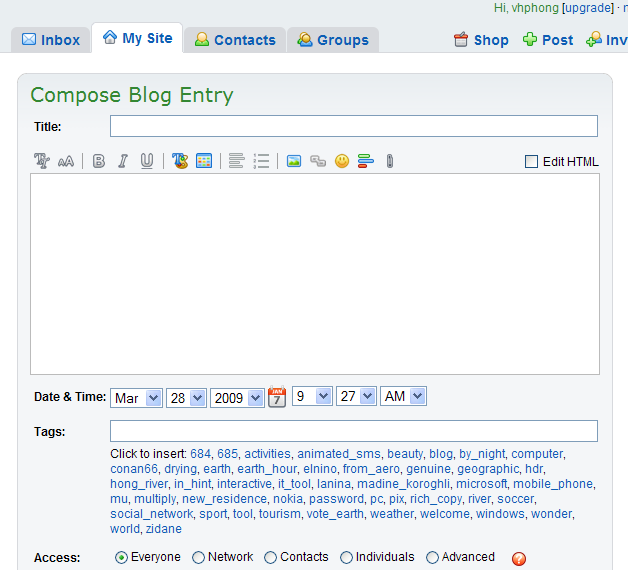
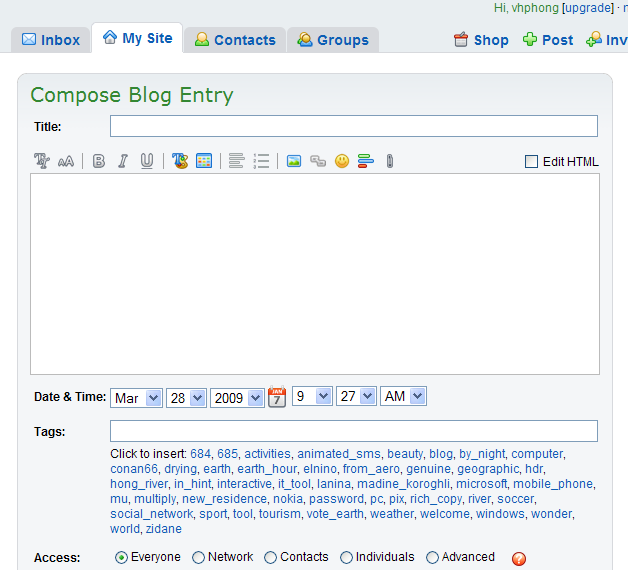
Sau đó cửa sổ soạn thảo có dạng như hình dưới. Lưu ý là cửa sổ edit này trình bày dễ dàng nhưng lại hiệu quả và đẹp hơn 360 nhiều (vì 360 là đầu tiên nên chưa có các ưu điểm này).

Lưu ý cái tag khi mình làm một viết xong một entry và post nó.
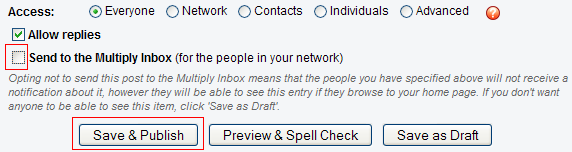
Sau khi edit bài viết, có thể đăng bài ngay (Save & Publish) hoặc lưu nháp (không đăng ngay) để có thể chỉnh sửa sau này (Save as Draft).

Như vậy là đã xong phần cốt yếu khi làm việc & giải trí với Multiply rồi đó.


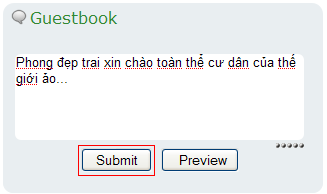
Khi ghé nhà ai có thể để lại Quick Cmt, ở đây gọi là Guest Book. Cái này giống như phần Quick Comment trong Top Page của Y! 360. (xem hình dưới)

IV/ Một số mẹo trong Multiply:
1/ Lỗi CSS:
Có nhiều khi sau khi edit, copy bài trong các chỗ khác đem về blog mình, bấm nút Publish thì nó đứng yên và hiện một cái dòng chữ đỏ chét " Java script /CSS not Allow".
*Cách giải quyết thứ nhất: cố gắng tìm cái nguyên nhân và xoá nó đi: có thể là một cái link, thông thường là do mấy cái hình và bảng (table). Bằng cách là ta xoá hết mấy cái hình và tải về Photobucket, post lên theo cách thông thường.
*Cách nữa là một cái mẹo : ta post nó qua bên 360! và copy ngược từ 360 ! vào multiply. Đó là lý do mà thỉnh thoảng bên blog Hoàng Duoc Su 360 độ xuất hiện một entry mới. Rồi mai đây 360! khai tử thì biết làm sao đây.
* Một mẹo nữa là: ví dụ như muốn copy một bài của ThanhNiên mà cứ báo lỗi hoài, thì ta đừng cố nữa,hãy tìm bài tương tự ở báoTuổi Trẻ hay Vietnanet. Một cái hay của làng báo nước ta là mấy trăm tờ báo thường có nội dung na ná nhau. Cũng có cái lợi đó chứ.
2/ Cmt bằng hình, nhạc, video:
Mấy cái chỗ cmt của multiply thì thiệt là hay. Nó chấp nhận đồng thời: chữ, nhạc, video nếu gia chủ cho phép.

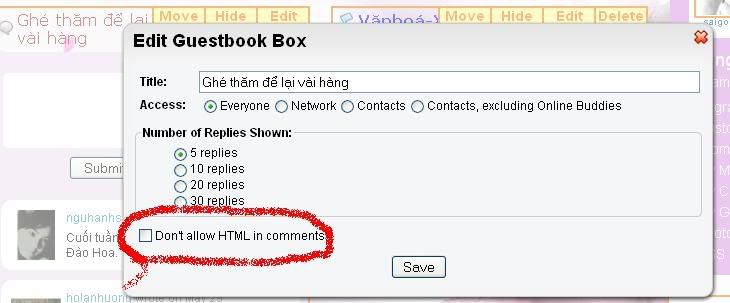
Nếu ta check vào cái ô : "Dont allow HTML in comments" thì sẽ không cho phép người ta post hình, nhạc, video vào ô cmt của ta. Mấy cái chức năng này tốn tiền internet và phiền toái lắm nghen. Một số người vô nhà mình họ post nhạc, mà để ở chế độ : Auto Play cứ vào nhà mình là nhạc um sùm.Một số kẻ tà đạo (như LT) thì cmt bằng nhạc nền, tức là ghé qua chào " Xin chào, chúc bình yên", nhưng nhạc thì chửi rủa um sùm. Gia chủ không cách nào biết được trong 10 cái cmt bên dưới cái nào đang chửi mình, hổng lẽ nghi cái thằng già đạo mạo mới chúc bình yên.
* Làm sao có code của một cái hình: ngoài cách thông thường là lấy code HTML hình trong các trang như photobucket, ta có thể copy ở đâu đó, về dán vào cái chỗ post entry

Dán xong ta check vào cái ô Edit HTML là ta có cái code hình liền. Xong rồi copy cái đó đem dán vào cmt là nó hiện ra ngay.
Nguồn: http://saigonbynight2002.multiply.com

| Các chức năng chính của Multiply: 1. Phần Blog: Bạn bấm vào nút Write In Blog ở box Blog để bắt đầu mở trình soạn thảo blog của Multiply ra, cũng như Y!360 và nhiều blog service khác, Multiply hỗ trợ việc soạn thảo HTML khi bạn check vào hộp kiểm "Edit HTML", cũng như việc hỗ trợ đặt poll trong blog, ngoài ra trình soạn thảo của Multiply cũng có một chức năng giống Y!360 mà Pearl rất thích đó là khả năng "paste text with format" giúp cho bạn đỡ tốn rất nhiều thời gian trình bày nếu có nhu cầu post lại thông tin từ 1 website hay 1 blog khác,... Ngoài các tính năng "lẻ tẻ" đó thì Multiply còn có khả năng Cross-Posting giúp bạn dễ dàng "tẩu tán tài sản" nếu bạn muốn "tị nạn" tại Multiply nhưng toàn bộ "tài sản" lại nằm ở LiveJournal, Blogger, TypePad, Xanga hay Windows Live Spaces bằng các click vào các link tương ứng ở dưới cùng trình soạn thảo blog rồi nhập vào ID và Pass vào; cũng như khả năng post bài thông qua mail khi bạn kích hoạt trong settings > post via e-mail.   2. Phần Photo Albums: Nhìn chung thì phần này cũng tương tự so với Photo Albums ở các dịch vụ khác, chỉ có cái là ngoài upload ảnh lên từ máy thì Multiply còn hỗ trợ import ảnh từ Yahoo, Windows Live Spaces, Kodak, Shutterfly, Flickr, và cả địa chỉ we  3. Phần Music: Cho phép bạn upload các files nhạc từ máy lên tạo các playlist, chỉ hỗ trợ các định dạng mp3, m4a, wma, wav, aac, ogg, aif or au.  4. Phần Video: Giúp bạn có thể upload các files video từ máy tính lên để chia sẽ với mọi người, Multiply hỗ trợ dung lượng tối đa mỗi file video là 100MB hoặc dài 10 phút. Và một lần nữa trong phần video này tính năng tương thông lại giúp cho bạn dễ dàng hơn bao giờ hết để import các video từ các dịch vụ chia sẽ video trực tuyến như Youtube, Google Video, Metacafe, Myspace Video.  5. Tính năng Event: Giúp bạn lập các kế hoạch sắp tới một các dễ dàng hơn bao giờ hết.  6. Tính năng Review: Tạo một bài phê bình, đánh giá về một vấn đề nào đó.  7. Tính năng Link: Tương tự như Opera, Multiply cũng có tính năng Link giúp người dùng add vào các link của các trang web yêu thích để có thể dễ dàng thăm viếng, tuy nhiên, các link add vào Multiply còn có thể nhận comment.  8. Tính năng Add Contact: Với tính năng này bạn có thể dễ dàng add những người bạn trong Multiply Community, tuy nhiên không "vô duyên" như tính năng add friend cưỡng bức của Opera, bạn chỉ add thành công khi nào nhận được sự accept của đối phương. Tuy nhiên, điều đặc biệt ở đây là bạn có thể lựa chọn một mối quan hệ để thực hiện "kết nghĩa"  9. Tính năng tùy biến giao diện: Một trong những tính năng rất đáng quan tâm của Multiply chính là khả năng tùy biến giao diện của nó, theo đó bạn hãy bấm vào link "Custom My Site" ở trang home hoặc Settings > My Site để gọi tính năng này. Trong trình Customized giao diện hiện ra, bạn có thể chỉnh sửa, xóa bỏ, di chuyển các box ở trang chủ, và các link trên thanh ribbon vàng cho phép bạn khả năng chọn lựa 1 theme có sẵn (Choose a theme), biên tập css (Custom css), thay đổi layout (Page layouts) hay thêm 1 box nội dung vào trang chủ (Add tagged content box).  10. Tính năng tạo danh thiếp quảng cáo: Một tính năng đặc sắc khác mà Multiply cung cấp chính là khả năng tạo 1 "danh thiếp blog" để có thể mang đi quảng cáo khắp nơi, các bạn bấm vào dòng Promote Your Site ở trang chính để thực hiện, theo đó Multiply sẽ cho phép bạn tạo danh thiếp blog ở dạng flash hay picture với các thành phần tự chọn như avatar, tên, e-mail, website,... 11. Tính năng Viewing History for Homepage: Đây là một tính năng cho phép chủ blog theo dõi những người đã ghé thăm blog mình giống như chức năng Recent Visitors ở Opera nhưng chi tiết hơn vì xác định được các trang người đó đã thăm cũng như thời gian thăm. 12. Tính năng Amazon Wish List: Tính năng này sẽ tự động tạo các entries danh sách các mục mới nhất được thêm vào Amazon Wish List của bạn chỉ cần bạn cung cấp địa chỉ e-mail đã đăng ký ở Amazon. Ngoài 12 tính năng trên, Multiply vẫn còn rất nhiều điều thú vị, cũng như những thứ còn chưa được như quảng cáo (tuy nhiên với một chút ma thuật ta vẫn có thể giấu đi, nhìn vào blog Pearl thì rõ), có hơi ít các tùy chọn cấu hình cho blog ví dụ như số entry trên trang, chọn trang chính khi gõ địa chỉ blog hay disable access cho 1 trang nào đó,... một điều nữa đó là cái My Multiply nghe quảng cáo thì có chức năng tương tự Opera Community để hiển thị các bài viết mới của các blog trong Multiply, nhưng Pearl mò tới, mò lui cũng chỉ thấy update của bản thân, cho nên cũng khó để đi 8 lung tung, nhưng không sao Google sẽ giúp được vụ này. Thôi tối rồi, tạm thời kết thúc bài viết ở đây, nếu có gì Pearl sẽ cập nhật sau. |

Cách chuyển Blog Yahoo sang Multiply
Sau khi đã create một account bên Multiply hầu như bạn nào cũng muốn nhanh chóng chuyển hết blog Yahoo qua.
Bây giờ qua Multy, dù còn xa lạ nhưng khi đã chỉnh sửa cái này, cái kia rồi. Bạn bè cũng lần lượt gặp nhau bên này, lại dần dà thấy quen thuộc.
Tiếc cho một thuở Yahoo tưng bừng vui.
Chuyển blog nên đợi sáng sớm hoặc giữa khuya. Lúc đó mạng chạy ổn định, Yahoo không bị trì trệ thì Multy mới dọn nhà cho ta nhanh chóng được.
1/ Vào My site
2/ Add to blog.
3/ Kéo thanh trượt xuống hết.
4/ Bấm vào 360 Yahoo.
5/ Điền vào Yahoo ID và pass (cả 2 là của Yahoo, không phải pass lúc bạn chọn vào Multy)
6/ Xong bấm OK
Sẽ có một bảng rất dài liệt kê 300 bài.
Bấm OK.
Khi bị trục trặc, sẽ chỉ có khoảng 5 bài hiện ra.
Nếu ta có hơn 300 entries, ta tiếp tục làm lại.
Nếu rảnh, và nếu không muốn nhiều bài trùng lắp, ta sẽ bỏ dấu stick bài nào đã chuyển.
Khi xong chuyển xong hoàn toàn, Multy sẽ có lời báo cho ta biết.
Khi chuyển blog của mình, vì hoa mắt với một danh sách hiện ra từng 300 bài, tôi đã không bỏ dấu chọn mà cứ chuyển cho đến khi Multy báo đã xong.
Không sao cả! Khi nào rảnh ta lại vào xoá bớt đi.
Chúc các bạn dọn nhà thành công nha.
Khi thấy chỉ hiện có 5 entries mới nhất.
Hãy bấm vào ADD BLOGS FROM SOMEWHERE ELSE.
Nó sẽ hiện ra 10 entries.
Bấm ADD BLOGS FROM SOMEWHERE ELSE lần nữa...
Nó sẽ ra 15 entries...
Hãy bấm lần nữa, chờ cho nó RA ĐỦ thì bấm OK.
(Theo kinh nghiệm của anh Nhím)

Cách trang trí cho top page và bottom page tại Multiply
1/ Trang trí cho hình ảnh ở top page:
_ Vào My Account.
_ My Site
_ Nhìn vào bảng màu vàng trên cùng.
_ >>>> Custom CSS
_ Copy và paste đoạn code sau:
div.owner_nav {
border: none;
margin-top: -2px;
height: 400px;
width: 1000;
border: none;
padding: 0px 0 0 0;
background: url( link hình);
background-position: 0 0px;
}
2/ Trang trí cho hình tại bottom page:
Copy và paste code này:
div#ownedfooter
{
background-color: transparent;
height: 350px;
width: 1000;
border: none;
background: url(link hình);
}
Các bạn nhớ copy link hình từ flickr hay photobucket rồi dán vào giữa 2 dấu ngoặc. Xoá chữ link hình đi.
Nếu không quen với CSS, các bạn có thể dùng theme có sẵn của Multy.
Nhưng nếu dùng CSS có sẵn của người khác, nó sẽ hiển thị "bản quyền" của anh này, chị kia. Mất vui đi. Tự làm vui hơn.
Chúc các bạn thành công nha.

Cách trang trí các thanh tiêu đề tại Multiply
Vào Custommize My Site.
_ Kéo thanh trượt lên cao nhất.
_ Bấm vào chữ Custom CSS
_ Copy và paste đoạn code này vào:
background: #F5F5DC;
border-color: #279fcc;
color:#FF0000;
font-family: Arial;
}
(Nếu dùng code này, blog bạn sẽ giống như blog tôi đó nha. hihi)

Những số #F5F5DC, #279fcc, #FF0000 chính là những code của màu.
Các bạn có thể thay đổi lại tuỳ ý bằng những mã màu khác.
Và nên search thêm mã màu khác trên mạng.
thí dụ:
http://my.opera.com/aaanguyenminhduc/blog/show.dml/1643889
Các bạn nên save lại CSS cũ trứơc khi làm thử.
Tuy nhiên, mình khuyên những bạn mới làm blog hãy thử nghiệm.
Những bạn nào nhà cửa đã đâu đó xong xuôi thì nên cẩn thận. Có thể ta sẽ có giao diện mới không đẹp bằng cái cũ.
Tôi hay vào http://customizedthemes.multiply.com để tìm kiếm và copy những cái code đẹp, hợp với sở thích của mình.
Nhưng tôi lại không thích hết trọn vẹn code của những cái blog ấy. Thế là tôi mò mẫm lấy từng code một, đem về trang trí thử xem sao.
Tôi phải thử rất nhiều lần mới có màu ưng ý.
(Kể cả việc phải về blog Yahoo, lấy thử từng code màu bên đó).
Không có kiến thức gì về code, tôi phải mò mẫm hơi bị lâu.
(Phải chi tác giả cho mình biết rõ ràng công dụng từng đoạn code thì đỡ vất vả biết mấy).
Trong rừng code nhức mắt kia, tôi tìm mãi và đoán mãi mới hiểu ra nó có thể trang trí ở đâu.
Nhờ chữ itemboxsub... (Tôi đoán là Subtitle). Quả nhiên là đúng y chang! hi hi. Mình cũng thông minh ghê á!
Sau nhiều lần thất bại vì màu sắc không hài hoà. Màu chữ lúc thì chìm nghỉm trong màu nền chói chang, lúc thì chỏi nhau trông rất xấu xí. Tôi đã chọn được những mẫu màu xinh xắn cho các thanh tiêu đề.
Vui quá là vui!
là lá la...
Mời các bạn vào đọc tại blog này của Họa sĩ Nhím để tìm hiểu thêm về cách trang trí màu sắc cho Multiply.
Quỳnh Vy

Tùy biến Theme
Multiply cho người dùng tuỳ biến theme ở 3 mức sau đây :
1-Thay theme mẫu cũ bằng một theme mẫu khác của Multiply.
2- Sử dụng theme mẫu Custom Colors để thay ảnh nền, mầu chữ.
3-Thay theme cũ bằng một trong các themes do thành viên thiết kế
Tuỳ biến mức 1
Thay theme đang dùng bằng một theme mẫu khác.
Trong thư viện theme mẫu của Multiply hiện có 27 mẫu, như danh sách sau : ( tôi thêm số thứ tự và phỏng dịch vài cái tên ):
1- Clean (default) - Sạch (mặc định)
2- Andros - Bóng sáng
3- Custom Colors - tuỳ chọn màu
4- Classic - cổ điển
5- Oasis - Ốc đảo
6- Newspaper – Trang tin tức
7- Blue Slate - Đá xanh
8- Blocks - Những chiếc khóa
9- Basecamp
10- Skyline - Chân trời
11- Mykonos
12- Melon – Da hươu
13- Sandskrit
14- Petals - Những cánh hoa
15- Black Lily – Hoa loa kèn đen
16- Retro
17- Outburst – Nổ bùng
18- Avlack
19- Red Frog – Frog đỏ.
20- Shadow Box – Bóng hộp
21- Whiteout
22- Japanese Minimalist – Phe thiểu số ở Nhật
23- Live Love Laugh – Yêu tiếng cười
24- MOD
25- Bacchus
26- Dance With Me – Hãy nhảy với tôi
27- Bloody Romance – Mơ mộng quá chừng.
Để thay theme đang dùng bằng một theme mẫu khác từ 26 theme còn lại trong danh sách trên ta làm như sau :
Nhấn link Customyze My Site để mở cửa sổ Site Customization. Trên đỉnh cửa sổ này nhấn link Choose a Theme để mở trang các themes mẫu. Đến đây quan sát các mẫu ảnh các theme đã thu nhỏ, nhấn vào một ảnh của theme mà mình ưng ý. Lập tức blog của bạn đã được đổi sang theme mới.
Nếu có thì giờ ta có thể thử thay lần lượt các theme mẫu này để rút ra những nhận xét so sánh, chẳng hạn so sánh về kiểu bố cục 2 cột hoặc 3 cột. Nếu bố cục là 3 cột thì hai cột nhỏ để ở hai bên. Nếu bố cục chỉ dùng 2 cột thì cột nhỏ để bên trái hay bên phải. Mỗi một kiểu bố cục có những cái hay và những hạn chế của nó. Ví dụ bố cục 2 cột cho ta nhiều chiều ngang hơn dành cho nội dung trang mà ta sẽ post lên sau này nhưng bắt buộc nó phải lệch về bên trái hay bên phải màn hình. Ngược lại nếu bố cục thành 3 cột thì cột chính giữa sẽ bị hẹp lại, nhưng nhìn tài liệu mà ta post sẽ cân chỉnh đàng hoàng ở chính tâm của màn hình. Các cột nhỏ mà tôi nói ở đây Multiply thường gọi là rail, nó chỉ chứa một ít thông tin của blog (ảnh và link profile ..) còn chủ yếu là dùng cho kinh doanh quảng cáo. Ta cũng có thể so sánh các nền của themes mẫu, trong đó quan trọng là nền khung nhập liệu, nơi mà chúng ta đang lưu và sẽ cập nhật các entries . Trong các nền này có thể phân ra hai loại : nền màu xám tối và nền màu sáng. Với nền xám tối ta không thể nhập văn bản với màu chữ có mầu sẫm vì như vậy khó mà phân biệt được chữ và nền, do đó phải chon một màu chữ sáng để tương phản với nền xám tối của theme, hoặc sử dụng nền trang tự tạo để đè lên nền sẫm tối mặc định. Tuy nhiên những theme có nền sẫm tối thường dễ gây ấn tượng mạnh, độc đáo. Cuối cùng ta quyết định chọn một theme mặc định ít nhiều theo được ý chủ đạo của mình.
Tuỳ biến mức 2
Sử dụng theme Custom Colors
và thay ảnh nền, mầu chữ
Đó là theme (số 3) trong bảng các themes mẫu. Sử dụng theme mẫu này thì Multiply cho phép thay đổi về màu nền chung, nền trang, màu chữ, (không thay đổi về kết cấu cũng như kích thước tương đối của các thành phần của theme).
Khảo sát qua các công cụ
Nhấn link Customyze My Site để mở cửa sổ Site Customization. Trên đỉnh cửa sổ nhấn link Choose a Theme để mở trang các themes mẫu. Tại đây ta nhấn vào ảnh của theme Custom Colors. Cửa sổ Custom Theme hiện ra có nội dung cho ta tuỳ chọn các thông số về nền và chữ như sau : (tôi đánh thêm thứ tự các bước )
Custom Theme
1- Select Theme to Customize‚
Chọn một trong 2 :
- Andros Theme
- Clean Theme
Khi nhấn vào tam giác sau Select Theme to Customize, menu chỉ có 2 mẫu chọn : Andros và Clean. Đây là hai kiểu theme cơ sở trong thư viện theme mẫu của Multiply.
2- Background Image
Image: ……………………….… Browser
3- Customize Colors
Khi nhấn nút tam giác đứng sau Color Scheme bên dưới đây, ta thấy xổ ra một menu với 21 sơ đồ như bảng kê sau :
Color Scheme :
Aegean Blue
Blue Sea
Blue in the Face
Cool Water
Cornsilk
Default
Desert Sand
Gray Matter
Khaki
Lime Night
Mint
Mocha
Orange Juice
Pale Forest
Peach
Pink Bomb
Pink Camo
Purple Rose
SageSailboat
Swimming Pool
My Scheme
Màu Xanh Aegean
Biển Xanh
Màu Xanh trong Mặt
Nước Mát mẻ
Cornsilk
Vắng mặt
Cát Sa mạc
Chất xám
Vải ka ki
Đêm trắng
Cây Bạc hà
Cà phê môca
Nước cam
Rừng Nhợt nhạt
Quả đào
Bom Hồng
Camo Hồng
Màu Đỏ tía Rose
SageSailboat
Hồ tắm
Sơ đồ của Tôi
Tuỳ biến màu nền bằng dùng một ảnh riêng
Tại mục Background Image, nhấp trỏ vào khung trống sau chữ Image: rồi nhấn nút Bowser để mở thư mục chứa ảnh trong máy tính cá nhân (PC). Khi cửa sổ hệ thống thư mục (folder) của máy tính đã hiện ra ta tìm đến ngăn có chứa các ảnh mà ta đang lưu (thường thì lưu ở ngăn My Picture, nên cho hiển thị các ảnh ở dạng thumbnail để dễ nhìn ). Sau khi chọn được một ảnh ưng ý ta nhấp vào ảnh đó rồi nhấn nút Open để trình duyệt chuyển đường dẫn vào khung Image: Cuối cùng nhấn nút Save ở cuối cửa sổ để trở về trang chủ của weblog. Lúc này ảnh trong máy tính đã được dùng làm nền cho weblog.
Lưu ý: Thông thường người ta hay chọn ảnh làm nền như ảnh hoa, hình hoa bướm cách điệu, hình kỷ hà, đường zích zắc, ảnh phong cảnh trời mây non nước .... đôi khi lại chọn ảnh một màu đồng nhất. Tuy nhiên có những ý tưởng thẩm mỹ nghệ thuật độc đáo dùng cả ảnh gồm những mảng màu đặc trưng hoặc dùng cả ảnh động để làm nền gây ấn tượng đặc sắc. Điều lưu ý nữa là nếu ảnh gốc trong máy tính có cỡ nhỏ thì nó sẽ được nhân ra (lặp) nhiều ảnh để ảnh giát (kiểu lợp ngói) phủ kín nền giao diện của weblog. Bởi vậy nên chọn ảnh sao cho khi giát trên nền màn hình trông hài hoà (có mỹ thuật). Với ảnh cỡ lớn trên 1000 pixel có thể phủ kín cả màn hình mà không cấn lặp ngang. Cuối cùng, thì đây mới chỉ là nền đệm chung cho tất cả các phần tử và nền cục bộ khác đặt lên trên nó ( 19 thành phần còn lại của sơ đồ màu ).
Multiply cho phép người dùng có thể dùng ảnh riêng để làm nền chung cho giao diện weblog (body background) là một tuỳ chọn rất hay. Đây là tính năng được nhiều người yêu thích, mở ra sự phong phú muôn hình muôn vẻ về diện mạo cho blog.
Tuỳ biến màu bằng cách chọn sơ đồ màu có sẵn
Tại mục Select Theme to Customize ta chọn lấy một trong 2 theme cơ sở . Ví dụ ở đây ta chọn Andros. Tiếp đến Color Scheme ta kích chọn lấy một sơ đồ màu nào đó trong số 21 sơ đồ . Ví dụ ta chọn sơ đồ màu số 1 có tên là Aegean Blue . Quan sát bảng 20 thông số màu hiên ra như bảng kê ở bên dưới . (Nếu ta chọn một sơ đồ khác thì bảng màu thành phần trong bảng sẽ tự động thay đổi ngay lập tức.)
Đây là bảng màu 20 thành phần của sơ đồ Aegean Blue :
| 1. | body background | £ | #005678 |
|
| 2. | body font | £ | #ffffff |
|
| 3. | body links | £ | #e9ff5c | £ Transparent |
| 4. | header background | £ | #005678 |
|
| 5. | header tab background | £ | #00688e |
|
| 6. | nav header background | £ | #0075A7 | £ Transparent |
| 7. | nav tab links | £ | #e9ff5c | £ Transparent |
| 8. | nav selected tab links | £ | #e9ff5c | £ Transparent |
| 9. | nav tab background | £ | #00688e |
|
| 10. | right rail font | £ | #78f4ff |
|
| 11. | right rail links | £ | #e9ff5c | £ Transparent |
| 12. | right rail background | £ | #00688e |
|
| 13. | site title font | £ | #ffffff |
|
| 14. | item box title background | £ | #78f4ff | £ Transparent |
| 15. | item box title font | £ | #e9ff5c |
|
| 16. | item box contents font | £ | #0075A7 | £ Transparent |
| 17. | item box links | £ | #e9ff5c |
|
| 18. | item box content background | £ | #0075A7 | £Transparent |
| 19. | calendar heading background | £ | #dddddd | £Transparent |
| 20. | calendar day background | £ | #ffffff | £Transparent |
Phỏng nghĩa thuật ngữ 20 thành phần tuỳ biến màu như sau :
| 1. | body background | Nền thân chung |
| 2. | body font | Font thân |
| 3. | body links | Links thân |
| 4. | header background | Nền đầu mục |
| 5. | header tab background | Nền đầu tab mục |
| 6. | nav header background | Nền đầu mục nav |
| 7. | nav tab links | Màu Links navigation |
| 8. | nav selected tab links | Màu Links navigation khi chọn |
| 9. | nav tab background | Nền tab navigation |
| 10. | right rail font | Font rail bên phải |
| 11. | right rail links | Link rail bên phải |
| 12. | right rail background | Nền rail bên phải |
| 13. | site title font | Font title của site |
| 14. | item box title background | Nền title hộp item ( mục) |
| 15. | item box title font | Font title hộp item ( mục) |
| 16. | item box contents font | Font nội dung hộp item ( mục) |
| 17. | item box links | links hộp item (mục) |
| 18. | item box content background | Nền trong hộp item ( mục) |
| 19. | calendar heading background | Nền tiêu đề lịch |
| 20. | calendar day background | Nền ngày lịch |
Ngay trước trị số màu ghi theo hệ thập lục hex là ô màu hiển thị cho ta nhìn thấy. Một số thành phần trong danh sách còn cho phép chọn transparent. Nếu ta kích vào ô chọn vuông này thì toàn bộ màu của thành phần tương ứng sẽ bị vô hiệu hoá trở thành màu trắng (không màu) .
Như vậy bảng màu trên cho phép ta tuỳ biến màu của 20 thành phần trong thiết kế của sơ đồ theme Aegean Blue. Nếu muốn tuỳ chỉnh màu cho một thành phần nào thì kích vào ô vuông hiển thị màu đứng trước tên của thành phần đó trong bảng . Sẽ có một cửa sổ điều chỉnh màu tự động hiện ra cho ta chỉnh. Chỉnh ưng ý rồi thì nhấn nút Done để chuyển sang điều chỉnh thành phần khác. Sau khi đã chỉnh xong các màu thì nhấn nút Save ở cuối cửa sổ để trở về trang chủ của weblog. Nếu chưa ưng ý kết quả ta phải vào Customyze My Site làm lại từ đầu .
Lưu ý rằng : bảng mầu trên là của sơ đồ Aegean Blue được thiết kế theo theme cơ sở là Andros . Cũng sơ đồ màu Aegean Blue này nhưng nếu ta nhấp chọn theme cơ sở là Clean thì bảng trên sẽ đổi sang các trị số khác. Ta có thể tính toán khả năng tuỳ biến màu cả hai trường hợp cho theme cơ sở là 2x20= 40 bảng màu mặc định khác nhau.
Bây giờ ta chuyển sang xem xét việc dùng ảnh riêng để làm nền chung cho Theme : body background (thành phần đầu tiên ghi trong bảng sơ đồ 20 thành phần )
( Còn tiếp )
Kỳ sau :
Tuỳ biến theme mức 3 bằng cách dùng themes do thành viên cộng đồng thiết kế và chia sẻ.
====================================
Ở bản post trước :
Xin phỏng nghĩa Việt các thuật ngữ ghi trong bảng kê các thành phần màu như sau :
- body background : cho nền chung,
- body font : chữ không cài link ở thân giao diện weblog
- body links: chữ có cài link ở thân giao diện weblog
- header background : nền của đầu weblog
- header tab background : nền các nút link tại đầu weblog
- nav header background : nền của đầu hộp navigation
- nav tab links : chữ cài link trong tab navigation
- nav selected tab links : links trong tab nav. khi chọn.
- nav tab background : nền của tab navigation
- right rail font : cho các chữ không cài link trong hộp rail
- right rail links : cho các chữ có cài link trong hộp rail
- right rail background : nền cho hộp rail
- site title font : cho chữ ở title của weblog
- item box title background nền của hộp tiêu đề mục
- item box title font : chữ trong hộp tiêu đề mục
- item box contents font : chữ trong nội dung được trích
- item box links : chữ cài link trong hộp mục
- item box content background : nền cho khung nhập liệu (gọi là nền trang).
- calendar heading background : nền của tiêu đề lịch (calendar)
 |
Làm phân tâm anh em ... :D
 .
. Vậy ngồi chờ cho mấy cái hình đó qua trang khác sao ??? :D Tội ... nhỏ nhỏ được rồi. Có gì right Click/View image/ ... để xem lớn.
Vậy nếu bạn vẫn để chế độ Allow HTML in comments thì làm sao ...được insert hình vào Guestbook thì nó tự động thu nhỏ lại.
Bạn click vào Customize My Site click tiếp Custum CSS ( thường là nó nằm phía trên) Đoạn này chép của Entry trước, nhát đánh máy...:D
Rồi làm gì nữa... Hỏi đoạn Mã mới chôm đâu chứ kòn gì nữa....
Here ...( Đoạn màu cam. Đừng chép chữ here nghe !!!)
/*RESIZE COMMENT IMAGES*/
.replybody img {
height:auto;
max-width:200px;
}
Chép vào cái box hiện hồn lên hồi nãy đó. Xong rồi mà không Click vào Save đi ra ... coi như làm lại từ đầu ...
Mình có nên nói là nó linh nghiệm ở blog đẹp của tôi không nhỉ :D
Note: Cái thông số 200px các bạn có thể thay đôi theo sở thích của mình !!!
Không có chi cả viết thấy ớn !!!
(Không dám múa keyboard qua mắt Cốt Đơ !!! )
Nguyenductri

Tiện ích: post kèm file trong entry
Nguồn: click here
Multiply cho kèm tối đa 5 files (định dạng gì cũng được) trong 1 entry (mỗi file phải nhỏ hơn 20 MB).
1/ bắt đầu bằng viết 1 entry mới (edit entry cũ cũng được).

2/ Click vào nút hình cây kẹp giấy trong các tùy chọn phía trên khung soạn entry (xem hình bên).
3/ Chọn các file để đính kèm vào entry.
4/ Lưu entry là xong.
thử kèm 1 file .ppsx, 1 file .pps, 1 file .doc, 1 file .pdf...
File .doc là Quy trình xử lý dịch tả
File .pdf là hướng dẫn các bước xử lý ban đầu dịch tiêu chảy cấp (có chẩn đoán phân biệt tả & lỵ trực trùng) của WHO
Upload khá nhanh, ok!

Ai cũng có thể download, dù không phải là người dùng dịch vụ Multiply (chỉ cần set "everyone"), đã logout rồi quay vào download thử, vẫn được!

Chú ý: Multiply không kiểm tra viruses hoặc malware cho các files đính kèm. Chỉ nên download từ các nguồn tin cậy hoặc (và) máy của bạn phải có phần mềm quét virus mới nhất và đang được active.
Dơi

Bỏ quảng cáo trong Blog

after

Copy và paste đoạn code dưới vào chỗ Customize my site -> Custom CSS:
/*To hide the ads*/
div#rail iframe {
background-color: transparent;
display: none;
height: 0px;
width: 0px;
}
St từ http://hieuseafarer.multiply.com/journal/item/31

Page Views cho Multiply
Để có thể đếm được số khách ghé thăm Blog của mình, ta làm như sau:
1) Vào http://www.flagcounter.com/index.html
2) Bấm chọn 3 chỗ này:

3) Copy đoạn code dán vào Blog.
Có thể thu nhỏ hoặc đổi màu theo ý thích, ví dụ code của DCT là
<a href="http://s03.flagcounter.com/more/LmL4"><img style="width: 400px;" 100px;="" src="http://s03.flagcounter.com/count/LmL4/bg=FFF70D/txt=FA1A0A/border=3BCC16/columns=5/maxflags=40/viewers=1/labels=1/pageviews=1/" alt="free counters" border="2"></a>

Chuyển Avatar sang trái



Copy đoạn code màu vàng vào CSS
div#page_start {
padding-left:10px;
background-color:transparent;
background-image:none;
}
td#maincontent {
background-color:transparent;
background-image:none;
padding-top:20px;
padding-right:0px;
padding-bottom:20px;
padding-left:200px;
}
then move the rail over
td.rail {
border:0px solid #000;
left: 0px;
position: absolute;
top: 250px;
}
td#maincontent {
background-color:transparent;
background-image:none;
padding-top:20px;
padding-right:0px;
padding-bottom:20px;
padding-left:200px;
}
td.rail {
border:0px solid #000;
right: 800px;
position: absolute;
}
Xem thêm ở Blog củaTalawas
DCT chuyển được rồi nhưng Avatar nằm che chữ :)


Để biết bạn bè ghé Blog đọc gì...
Vào
Vào
See Detailed Viewing History
Vào Your Entire Site

Thấy


Trò chơi với code
Vào đây để lấy code này
http://www.skize.com/flash-generators/love-note/
| Cá bơi |
<embed allowscriptaccess="never" allownetworking="internal" src="http://www.cutielayouts.com/fish.swf" quality="high" wmode="Transparent" ="" height="300" width="300">

1) Muốn biết bao nhiêu người đang online, ta phải là sao?

- Chọn "Customize My Site" vào box "Site Title"rồi bấm Edit

- Copy code dưới đây:
<a href="http://whos.amung.us/stats/d9dhqrrsjw0y/"><img src="http://whos.amung.us/widget/d9dhqrrsjw0y.png" title="Click to see how many people are online" width="81" border="0" height="29"></a>
- Dán (paste) vào chỗ này:

- Sẽ được cái hình có người màu đỏ cho biết số người đang online
2) Muốn đưa nhạc nền vào Home, ta phải là sao?

- Vào trang nhaccuatui.com

- Chọn bài hát, bấm chọn nhạc nền rồi copy đoạn code (chỗ tô vàng đó) dán vào box Site Title (như trên).
Mà DCT dị ứng với mấy cái bản nhạc "tự động chạy" làm nền trên trang chủ lắm, nhức đầu với mấy cái bản nhạc"ép" người ta nghe này.

Tại có người hỏi, DCT chỉ vậy thôi chứ không ủng hộ trò này đâu nhe!
3) Muốn đưa đồng hồ vào Home, ta phải là sao?

Copy đoạn code này quăng lên "Site Title":
<embed allowscriptaccess="never" src="http://www.nackvision.com/goodies/clocks/nackvision_timer02.swf" quality="high" name="calendar" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" width="100" align="middle" height="100"><br> <a href="http://whos.amung.us/stats/d9dhqrrsjw0y/"></a>
Nói chung là muốn đưa cái gì vào Home thì cứ việc tìm code rồi add vào "Site Title".
Đưa lên càng nhiều thì nhà càng chật, không có lối đi luôn... Giống như đi siêu thị thấy gì cũng mua, về bày biện đầy nhà nhìn vô rối mắt, nhìn thấy mệt!
Các câu hỏi về Blog
001- Phép viết chính tả truyền thống là gì?
003- Copy ảnh từ mạng vào trang blog và định vị ảnh đó trong trang blog như thế nào?
004- Những lưu ý khi đăng ký một tài khoản blog Multioply.
005- Một số phương pháp Vượt Tường Lửa chặn truy cập web đã phổ cập hiện nay là gì ?
007- Làm thế nào để chép được một ảnh Flash vào blog ?
008- Bạn cho chép slide về blog vậy làm sao để chép được slide với hàng trăm ảnh của bạn?
011- Tính năng tag trong Multiply là gì ?
012- Box tự tạo trên trang Home là gì ? Cách tạo ra box . Tag liên quan đến box tự tạo như thế nào?
013- Blog là gì? Xu hướng phát triển của blog có thể như thế nào ?
018- Danh sách (list) các đường dẫn quan trọng của Multiply đối với các tính năng thường gặp là gì ?
021- Nếu post code HTML vào khung Reply thì làm sao vẫn bảo toàn được nguyên bản của code.
022- Nếu tôi post code lên trang blog thì làm sao tránh được hiện tượng làm dãn khung trang ?
023- Những thao tác khi gõ văn bản vào Reply của blog bạn để làm chữ đậm, chữ nghiêng, đặt chính giữa, làm khoảng trống giữa hai đoạn, thụt đầu dòng một đoạn mới, như thế nào ?
025- Các theme mẫu của Multiply và cách dùng ?
026- Cách tùy biến màu sắc cho nền, box, chữ, của Theme?
027- Cách dùng theme của cộng đồng?
028- Vấn đề tuỳ biến theme của Multiply?
029- Gần đây có một số blog đã dịch ngôn ngữ Việt sang ngôn ngữ khác (cài link để người đọc truy xuất). Vậy nếu muốn thì có thể sử dụng công cụ dịch như thế nào ?
033- Hiện tượng ảnh copy bị mất chỉ còn cái khung và dấu X ở góc khung. Vì sao ?
035- Được biết có hai cách chỉnh kích thước của ảnh trong trang blog ?
038- Tạo một khung có thanh cuộn trong trang blog như thế nào?
039- Khung ảnh giả là gì ? Có công dụng gì với blog ?
042- Cách tìm nhanh địa chỉ IP của máy mình ?
043- Nguyên nhân của hiện tượng trang bị dãn theo chiều ngang và phương pháp khắc phục ?
047- Khi post một tài liệu dài tôi muốn đặt một link "trở về đầu trang" thì làm thế nào?
048- Nên làm gì với vùng Rail của Multiply?
049- Cho biết cách tạo nhanh một nền trang ảnh.
050- Cho biết cách thay nhanh màu hoặc ảnh của một nền trong một entry đã post ?
051- Nhạc nền trong trang blog là gì? Cho biết cách chèn một nền âm thanh (ca nhạc) vào một bài viết trong trang blog).
052- Ý nghĩa của việc thiết đặt cơ bản cho blog Multiply là gì ?
053- Hình ảnh xuất hiện trên trang theo bạn về kỹ thuật được phân loại như thế nào ?
054- Cư dân TGS hỏi : Chơi web và Chơi blog miễn phí thì cái nào dzui hơn ?
055- Cách làm một dòng chữ chạy ngang theo một chiều trên trang blog ?
056- Cách làm một dòng chữ chay lắc lư qua lại giữa hai chiều (trái sang phải rồi phải lại sang trái) ?
057- Cách làm cho dòng chữ hoặc một khối văn bản chạy theo chiều dọc trên trang blog.
058- Cách trình diễn từng ảnh trong một album bằng cách cho từng ảnh xuất hiện lần lượt và chuyển dịch theo chiều ngang hoặc theo chiều dọc.
059- Trên trang Home, Multiply đã mặc định phân ra bao nhiêu box cho các mục tính năng ? (trong đó gồm: phần quảng cáo, phần đầu, phần đuôi, phần thân và phần rail )
060 - Layout. Khi nhấn vào Customize My Site thấy trên đỉnh cửa số có nút Layout đứng sau mũi tên. Công dụng của nút này là gì ?
061- Khi sử dụng nền trang riêng nếu Edit lại bài thường có hiện tượng phần dưới bài chữ nhẩy ra ngoài nền ( nói khác đi nền bị co lên phía trên). Vậy khi Edit lại bài trong blog nếu bị co nền thì xử lý thế nào để bảo toàn được nền như cũ ?
062- Cách chép (có chọn các thông số) video từ YouTube vào blog ?
063- Nút Poll trong dãy công cụ của trang soạn thảo blog có công dụng gì, tính chất riêng biệt, và kinh nghiệm sử dụng nút Poll ?
066- Liên thông trong blog là thế nào. Xin giải thích khái niệm post Cross.
067- Multiply đã liên thông với các dịch vụ blog nào. Cụ thể có thể nhập hoặc xuất dữ liệu sang các đối tác nào trên mạng ?
068- Xin nêu rõ tính năng thực dụng thường ngày của hai thẻ: Inbox và Media Locker, tương tự với 3 nút: +Post +Invite và Search.
069- Tại entry “Bài thơ ngàn năm Thăng Long“ gồm cả nội dung và nền trang của blog HungPhong. Vậy việc copy này thực hiện ra sao ?
070- Khi edit lại bài viết tôi đổi màu cho chữ bằng nút công cụ nhưng không hiệu quả. Cách khắc phục ?
071- Muốn tạo một bảng thăm dò mà người thăm có thể bỏ phiếu (chọn) cho một số (nhiều hơn 1) trong tổng số chọn ? (Hơi giống bỏ phiếu trong cuộc bàu cử - ý của bạn huudieu )
072- Khi làm việc tại một trang nào đó trong tài khoản blog Multiply, ta thường xuyên phải trở lại một (hay vài ba trang) nào đó. Thông thường thì phải qua một vài cái click thì mới mở trang cần đến. Vậy tôi muốn chỉ 1 click thoả yêu cầu này (Oneclick). Vậy phải làm sao ?
076- Để tạo các nền dùng ảnh thì nên chọn ảnh như thế nào ? (kích thước, bố cục ảnh, hoạ tiết)
077- Copy thẳng từ trang web vào blog khác với copy qua trung gian Word như thế nào?
078- khi chép audio, video vào blog thường kèm theo các link truy xuất tới một trang tin khác . Vậy muốn loại bỏ sạch links không cần thiết khi chép audio, video vào blog thì thực hiên ra sao ?
079- Khi gặp một link trong bài, muốn truy xuất tới trang đích mà vẫn giữ trang hiện tại thì làm thế nào? Tôi muốn mở vài ba bốn trang blog và web để copy chỗ nọ sang chỗ kia thì làm sao cho tiện và nhanh ?
080- Trên mạng có nhiều dịch vụ cung cấp bộ đếm (và thống kê) dùng cho website và blog. Nên chọn những dịch vụ nào ? (câu hỏi từ PM).
081- Theo bạn muốn tạo một Nhóm (Group) được Multiply ghi nhận trong thống kê, thì cần có những yếu tố quan trọng gì ?
082- Làm thế nào để căn lề nhanh cho từng khối văn bản trên trang blog ?
083- Có thể phân loại các vùng nhập liệu của blog Multiply theo trường (fiel) như thế nào ?
084- Làm thế nào để chép cả một album nhạc gồm nhiều bài về trang blog của mình để thưởng thúc tại blog của mình.
085- Blog đã được chuẩn hoá chưa ?
086- Học về ngôn ngữ đánh dấu HTML (siêu văn bản) trực tuyến nên vào site nào ?
087- Muốn tìm hiểu về CSS ?
088- Muốn ghi lấy CSS của blog mình đang dùng thì làm sao?
089- Có thể nêu tóm lược sự giống nhau và khác nhau giữa blog, email và website ?
090- Giới thiệu các Groups (Nhóm) chuyên đề liên quan đến kỹ thuật của blog Multiply ?
091- Nên phân loại hệ thống tính năng kỹ thuật của Multiply theo những tiêu chí nào ?
092- Tôi muốn chép nguyên một entry blog của Multiply vào blog của tôi bao gồm : văn bản, photos, video, và tất cả các nội dung Reply (comment) của các bạn ở cuối trang. Vậy phải làm sao để đạt được độ trung thực về hình thức như bản gốc ?
093- Xin nói rõ hơn về ghi chú trong PM: "Pano gồm băng rôn và ảnh chạy".
094- Trong soạn thảo nhất là khi copy tài liệu phức tạp từ các site, có thể sử dụng 1 trang blog, trang email hoặc trang blog dịch vụ khác để nháp trước khi post như thế nào ?
095- Nên tạo links các công cụ dùng thường xuyên và đặt chúng ở đâu cho tiện khi làm việc với blog Multiply?
096- Dùng word để thay đổi hàng loạt nhiều cỡ chữ (font) trong một entry blog dài và phức tạp gồm nhiều thể loại thế nào?
097- Khi copy tài liệu trên web tôi chép cả ảnh nhưng chỉ thấy cái khung vuông. Vậy lỗi tại đâu ? Có thể khắc phục được không ?
098- Muốn cập nhật phần Reply của bạn vào bản copy của mình thì nên như thế nào?
099- Hiện có nhiều trình duyệt web. Cùng một trang blog Multiply trình duyệt IE thể hiện khác với FF, khác với Slim, hoặc Advant... Vậy nên chọn trình duyệt nào hợp với mình ?
100- Blog Multiply hiển thị đủ 5 loại hình thông tin cơ bản: Văn bản, hinh ảnh, phim, slide, audio và kèm nhiều hiệu ứng cho từng thể loại. Vậy theo bạn trong 10 module chức năng sau đây của Multiply thì chức năng nào bạn cho là quan trọng nhất : Note, Blog, Photos, Video, Music, Calendar, Review, Market, Reciped, Links.
***
101- Sinh hoạt blog (nói riêng) internet (nói chung) thường ngày thì có nên tắt máy sau mỗi phiên làm việc không ? Nếu không thì nên thế nào để tiện cho sự "sẵn sàng" công việc đang làm.
102- Kể từ phiên bản Multiply 4.0 thẻ (tab) Inbox cho thành viên những tiện ích gì?
103- Kể từ phiên bản Multiply 4.0 thẻ (tab) Media Locker cho thành viên những tiện ích gì?
104- Nên tổ chức và thiết đặt cho các box trên trang chủ (HomePage) của Multiply như thế nào ?
105- Nếu có hiện tượng xấu : bị kẻ khác phá hoại blog của mình thì nên phản ảnh cho những ai như thế nào?
106- Làm sao để chép được Video flash từ site gifzona.com vào trang blog?
107- Nên đặt ở vùng Rail link nào để tiện dụng khi post ?
108- Khi bị dãn trang không còn nhìn thấy các nút công cụ như nút Edit, Delete, Share... thì phải làm sao ?
109- Cách post một ảnh flash có giới hạn vùng hoạt động trên trang blog như thế nào.
110- Cách post 2 hoặc nhiều hơn flash chồng lên nhau như thế nào?
111- Cách post một flash chồng lên một nền chứa dữ liệu như thế nào?
112- Cách post 2 hoặc nhiều flash chồng lên một nền chứa dữ liệu như thế nào.
113 - Dùng 4 border để tạo nền trang như thế nào ?
114 - Cải thiện nền trang bằng cách chồng nền như thế nào ?
115 - Định vị một box trên trang như thế nào ?
116 - Nên chọn cách tổ chức lưu trữ tài liệu post lên blog như thế nào để dễ tra cứu?
117- Vấn đề chuyển một Audio cho tự động Play và không tự động Play ?
118- Các công việc của một Admin blog Multiply là gì ?
119- Cách tạo ra một khung ảnh để chèn ảnh
120- Cách tạo lề nhanh cho cả hai lề trái phải
121- Nếu tôi muốn chèn cả một bài viết trong đó có văn bản, hình ảnh, audio, video ... cho tất vào khung dùng để chèn ảnh được không. Nếu được thì cách làm như thế nào ?
123- Khi soạn thảo bài viết tôi dùng công cụ chèn ảnh vào văn bản. Nếu ghi chú cho ảnh ngay dưới ảnh tôi chỉ có thể thực hiện khi chèn ảnh vào giữa, nhưng khi chèn ảnh sang trái hay sang phải thì dòng ghi chú ảnh bị lạc không nằm đúng dưới ảnh. Cách khắc phục ?
124- Khi chép bài blog của bạn tôi muốn chép lấy cả những ý kiến bình luận hay (comments) của các bạn. Nhưng kết quả hình thành các khung (box) reply không gọn gàng: Cái thì dài ra cái thì thụt vào trông như kiểu ở diễn đàn. Vậy tôi muốn sắp xếp lại cho các box nhất loạt như nhau được không ?
125- Dùng table với nền trong suốt để căn lề cho trang như thế nào?
126- Cách tạo một box và định vị nó nằm trong trang chứa văn bản như thế nào ?
127- Tôi muốn tìm các bài về Multimedia trong blog YHN nhưng không có tag như thế. Xin mách giúp?
128- Dùng trang Word để canh lề, thụt đầu dòng cho đoạn như thế nào để copy vào blog ?
129- Những thao tác cụ thể khi dùng nền cho trang blog (đang viết)